Dotcom-Monitor makes it easy to ensure performance, functionality, and uptime of websites, web applications, servers, and APIs. Great for anyone who need for Website Monitoring
Continue reading

Dotcom-Monitor makes it easy to ensure performance, functionality, and uptime of websites, web applications, servers, and APIs. Great for anyone who need for Website Monitoring
Continue reading
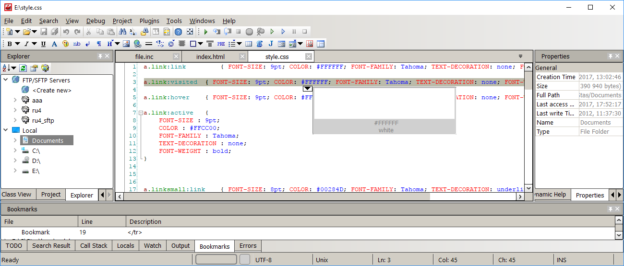
In this article, we suggest you to get acquainted with the free editor of web languages – Codelobster IDE. It is presented on the software market for a long time already, and it wins a lot of fans.
Codelobster IDE allows you to edit PHP, HTML, CSS and JavaScript files, it highlights the syntax and gives hints for tags, functions and their parameters. This editor easily deals with those files that contain a mixed content.
Continue reading
I want to share with you with the BEST keyboard I ever had.
The “Das Keyboard 4 Ultimate“.

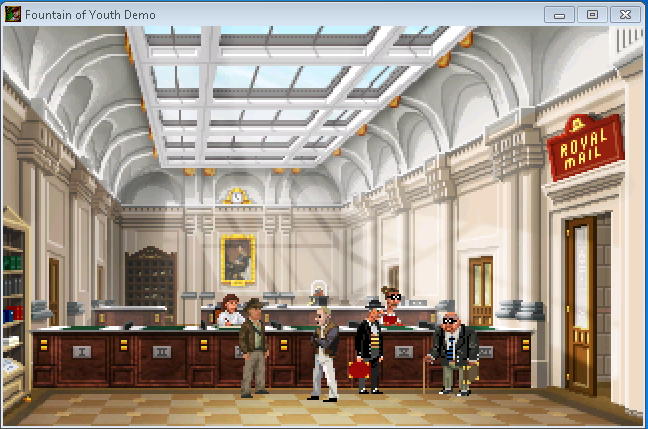
“Indiana Jones and the Fountain of Youth is a freeware fan game project in a similar style to the 1992 classic Indiana Jones and the Fate of Atlantis. The game is in development and features brand new original art and animations in classic low-res style, a gripping story, advanced coding methods and original music. For Windows (XP, Vista, 7) PC.”
Indiana Jones and the Fountain of Youth – a fan made project that’s aimed towards the old-school gamers out there. simple point and click adventure like the style of the classic LucasArts game Indiana Jones and the Fate of Atlantis.
It feels like someone went back in time to the days of LucasArts game development and uncovered a never before made game. In development since 1999,

Download indiana jones and the fountain of youth demo at barnettcollege.com. (Direct link)
Check the Text walkthrough or if you prefer it on Youtube:
“Fountain of Youth” began as a concept and script by Jocke Andersson circa 1999. The game is being constructed for FREE by a group of people who are fans of the Indiana Jones films, games and literature. On completion, FoY will be completely free to download and play.
Indiana Jones and the Fountain of Youth seems like one of those projects that may have delayed for a while but when it comes out it’ll be more than worth the wait.
You can reach the team about recuirtment or general questions via goaskindiana@hotmail.co.uk. Stay updated in the community forum.
Check the game Facebook page.
Flash Animations (opens in new window) 2003 – 2004 – 2005 – 2006 – 2007
Mini-games (opens in new window) Passage of Saints – Temple of Spheres Wallpapers (opens in new window) “4 Corners” – 1024×768 – “Main Title” – 1024×768
enjoy playing indiana jones and the fountain of youth.

I’ve met today with the new Google Web Designer Beta – the new tool Google released for building adaptive, universally usable rich HTML based designes including ads.
The main purpose appears to be to provide a way to produce Adobe Flash-style animated in HTML5/CSS3 without using Flash.
“We think that Google Web Designer will be the key to making HTML5 accessible to people throughout the industry, getting us closer to the goal of ‘build once, run anywhere,’” Google engineer Sean Kranzberg posted
The Google Web Designer Youtube page is full of examples:
Starting Google Web Designer for the first time…
Google Web Designer is available as a free (as in beer) download for Windows PC and Mac OS X, so at this stage, it won’t run on Linux, or Chromebooks.
You have several presets to start from. You can start by creating a new Ad banner, or HTML / CSS / JS / XML as you can see:
The UI is slick, and yet powerfull. You have great tools to work with creating your HTML file.
![]() 3D Object tools: You can move/rotate any object in 3D mode.
3D Object tools: You can move/rotate any object in 3D mode.
Text tool: You can write wherever you want in the document and not in HTML oriented direction (Position: absolute;)
Tag tool: Create blocks (DIV) of objects.
Pen tool: You can draw vectors. Just like Flash or Illustrator.
You can also find the Stroke tool and Fill tool as expected. also you can find the normal Zoom tool, Selection tool and Hand tool
Google Web Designer helps you create a responsive HTML. everything you create is accessible on any screen – desktop, tablet or mobile – without compatibility issues.
If you’re feeling more hands-on, all the code behind your designs is hand-editable.
In Quick mode, build your animations scene by scene and google web designer take care of the frames in between. In Advanced mode, animate individual elements using layers, easily changing the location of elements within the stack.
Create and manipulate 3D content utilizing an array of tools and the power of CSS3. Rotate objects and even 2D designs along any axis, visualizing 3D transformations and translations as you author.
Although other Hacker News users reckon the code that GWD generates compares unfavorably to Microsoft FrontPage 2000. I found the code to be somehow fine, if inspected and modified manually. This tool is great for creating HTML parts (widgets) that are cross browser responsible (like ads, menu, carousel, etc.).
I still gonna play with Google Web Designer for sometime, but I must admit I was never the ‘HTML generator’ guy.. I don’t think that tools like that will take the job for the great HTML/CSS designers out there… How write their code using decent IDE.
It’s worth noting that projects like Adobe Muse/Dreamweaver, Reflow and others include most of Web Designer’s features, too. But by making Web Designer available for free, Google is putting quite a bit of pressure on the competitors.
That’s it. What do you think about Google Web Designer?

I started a new project: for learning purposes: to learn python gevent api and to implement a simple server – with Authentication & Websockets.
First thing after handling routings and starting server with the famous ‘hello, world!’ message was to find a suitable Framework, if any.
After a search I found Bottle which I think is amazing microframework. Flask was also great, but I loved the idea of a microframework without template engine so I could choose my own.
As I worked with many Template engines in many different languages and environments (.NET/Ruby/Node.js/Python/PHP/and more). I know I can handle any syntax, so the first thing I’ve looked for is the fastest Python template engine.
I’ve choosed to try Tenjin, It worked great, looked bad. the syntax was messy, there was that .cache file near my.pyhtml files… But it worked great and FAST!
I’ve got to admit that SpitFire catched me, and I’d choose it for several reasons:
But as I ‘m not using Cheetah and the Languages support Tenjin offers – for me It is Winning case for Tenjin.
I decided to try more template engine, slower – but friendly : Jinja2.
Tenjin syntax , which was somewhat ugly, and Jinja2 was just beautirful, and reminds me Django’s and Twig which I like… So, I;ve decided to try Jinja2 and to feel the difference.
Found no problems there, Jinja2 was working great, and the .html files are looking great in compare to Tenjin,.. more readable, no .cache file – and .html instead of .pyhtml. I’ve choosed to stick with Jinja2… for now…..
…meanwhile.. on another project I’m working on in Django, I’ve tried to implement Googles AngularJS and found my self in a very bad situation. the AngluarJS Template Engine was similar to Django’s one! There are several solutions and fixes for this, some are really messy but I fixed it… and I’ve learned a very important lesson… Templates engines used today in both sides: both client & server, and this should be taken into consideration when choosing template engines.
The true title of this article should be: Why I moved from Tenjin to Jinja2 and why I moved from Jinja2 to Tenjin again..
As Jinja is very similar to Django (and angular) I found my self thinking about Tenjin again…
I know it’s not a classical -vs- article which compares between features, and there is a lot to cover in the topic of jinja2 vs tenjin and the feautres of both,.. I choosed to wrote instead on my view and decisions… what made me go back to Tenjin and leave Jinja 2 behind.. This is my story of Jinja2 vs Tenjin… In my case, Tenjin won, but I MUST say that Jinja2 is GREAT!, also: SpitFire, Mako Template, Cheetah, Genshi & others… as always: each tool for different task… It’s your call…
I learned about Jinja2 inheritance feature which is missing in Tenjin. If you need Template Inheritance go for Tenjin (or other).
What do you think? Which Python Template engine do you use? and why?

Excited today, I’m going to try a new IDE for Windows: CodeLobster PHP Edition 4.5.1.
With almost 30 years experience in development, from the age of Commodore & QBasic to today’s VS, Eclipse, NetBeans, Vi, etc…. I’ve used them all to create some code (even NotePad). Sometimes, I am using more then one editor at once!

I have recently purchased an Android MiniPC AK802-Dual Core with RK3066 Coretx A9 1.6GHZ Dual Core CPU, 1GB DDR3 RAM, 4GB flash drive and Quad Core GPU AMD Z430.
It has a MicroSD slot (up to 32gb), HDMI output, Analog Audio Port, USB OTG port and it is powered by a Micro USB Port.
Continue reading
DevOps/IT Specialist, Musician.
IT Manager – Faculty of Exact Sciences, Bar-Ilan University
Personal Website

I have recently purchased an Android MiniPC Rikomagic MK802 III with RK3066 Coretx A9 1.6GHZ Dual Core CPU, 1GB DDR3 RAM, 8GB flash drive and Quad Core GPU AMD Z430.
DevOps/IT Specialist, Musician.
IT Manager – Faculty of Exact Sciences, Bar-Ilan University
Personal Website

Recently we’ve heared of an VPS cloud server for virtual hosting called Digital-Ocean. With free account, 5$ for a month, 20GB SSD with 512mb Memory we’ve had to try!


In each new project, choosing the right tools is the first step to success. It can be said that most tasks could be accomplished using most tools, but with cons/pros over the others.
Should I use PHP? ASP.NET? CMS? WORDPRESS? JOOMLA? MVC? ZEND? SYMPHONY? so many names and frameworks, one usally returns to what he best knows.