How to speed up website load time
How to speed up website load time is important question for those that performance matters to them.
Nobody Likes a Slow Website!
Overview
How to speed up website?
Website optimization is a required step for production, and when is automated when possible correctly it can help you deliver your website as fastest as possible without compromising on development comfortability and code readability.
Test your website load time speed
How to speed up website question could be answered for your case better if you’ll use a website speed test tools. There several good websites load time speed tests available online for free. check out pingdom website speed test, Google PageSpeed tools. this are very good tools which also gives you important and valuable information and tips to speed up your website.
You can also check: WebPagetest, GTmetrix or PageScoring Website Speed Test.
Some of them rates your website and/or explain what could be done to make your site faster. you can learn also a lot from loading time graphs.collect information from all the above to optimize your website to maximum.
- If it takes more then 10 seconds for your website to load. you are doing a very bad job optimizing your website (if at all).
- If your page load time takes several seconds then you’re ok (but you can do better then that!).
- if your page load time takes up to two seconds then your site is in very good shape!
- if your page load time takes less then a second then your site is sooooo fast!! and you are doing a excellent job!
if your score is bad.. continue reading How to speed up website
How to speed up website load time
So, how to speed up your website load time?
You can do that using several tweaks.. one at a time…
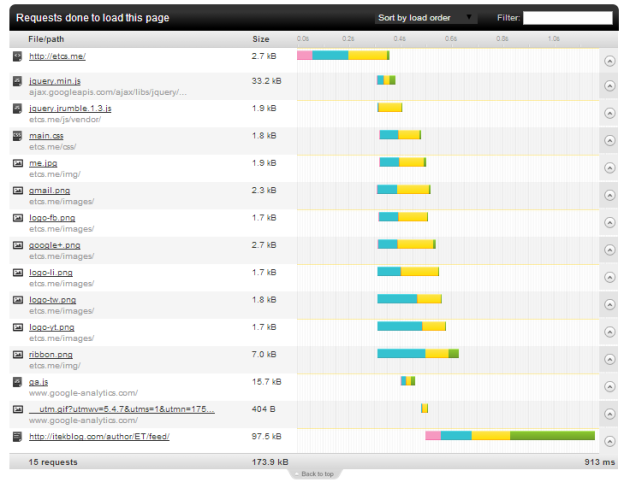
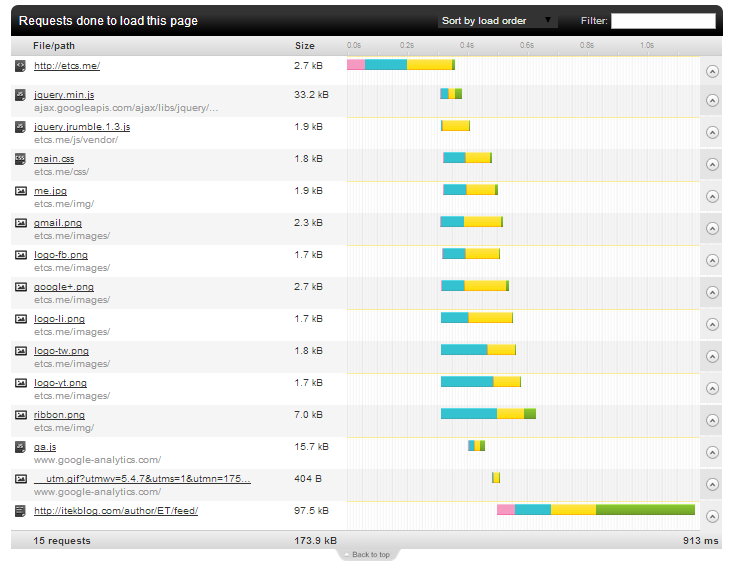
1. learn the waterfall. where are your bottom neck ?
Use the mentioned websites speed test graphs to learn what are the slowest parts of your website and start with them. does the problem is with your webserver or maybe the infrastructure?
How to speed up website ? Does your static files load time is the problem?
And maybe it is the dns? processing request? loading the images? loading the scripts? maybe you have bad requests?
This extreme powerfull tool will help you learn your weaks and strongs.
2. Minimize redirects
If your website on load check if it’s mobile or not, then it redirect to another page when checks the language and then redirects to another page who check the cookies and then redirect… well you’ve got the idea. Bad design pattern!
Minimize redirects!
3. Browser caching
Set up your server to return Expire and Cache-Control headers with static files. Setup you expire date to be within week or more is a very good timeframe (depend on how frequently you update your website static files you can setup the expire date as required).
4. use CDN (if possible)
A Content Delivery Network (CDN) can be an important tool in achieving decent page load and web application speeds. Providers such as Akamai, EdgeCast, Amazon (CloudFront), Rackspace (CloudFiles), Google (PageSpeed) and Microsoft (Azure CDN) are providing the means to distribute your content to locations geographically closer to your customers/users, which improves the responsiveness of the application or website.
5. put cache server between your server and your client when possible
Although using a CDN can help with page load speeds, a CDN is not always the best solution in terms of Cost–benefit.
when configuring a cache server before your website server, and no matter if it’s apache, tomcat, gunicorn or any other html generator you can boost up clients page load dramatically.
caching the compiled html pages is very important speed tweak. if you have any static and/or low-rate updated pages with no problem if some users will not see the lastest updates of the html when it changes (until cache reloads).. check varnish-cache or squid-cache or nginx (with HttpProxy module) or Apache with mod_proxy.
You should think of your webapp as in several seperate layers. where one layer could answering html requests and other serving your static files. always try to find the suitable tool for this mission in terms of speed (and taste). consider serving your static files (those not on CDN) using the fastest web server for static files you can find.
6. Minify
A very important stage is to minify data.
- Minify CSS files for production! there are many simple gui or command tools to do that..
if you are using LESS, SASS or other, Never compile on client side! compiler only on server side and setup your compiler to minify results. - Minify your JS files. if possible, insert them as scripts into the html, or better, minify and join them inside when processing the html (But don’t forget to use Cache server!).
If you’re using Coffee-script and template engine it should be easier as you can compile the ,coffee file to minified version and include it within your template. - Minify HTML. if you have static html files use command or gui tool. if you have more advanced server like python or ruby – minify them before sumbit.
- If your template engine support preprocessors. use them to minify HTML (and everything other you can). if not – use a library (if possible).
7. GZip
Configure you webserver (nginx, apache,etc) to GZip response.
Set the Vary header (Vary: Accept-Encoding header) correctly for Internet Explorer.
8. Caching data
If you have data you can cache in memory for your application server – DO IT.
Use Redis, memcached or any other tool you find is suitable.
It can be small data (like the number of your followers you’ve just counted from facebook, twitter and youtube JSON calls) or the Entire processed HTML.
Put expire time for each resource on your store as needed.
How to speed up website
‘ How to speed up website ‘ tutorial ends here.
hope you’ll have fun optimizing your website and now you now few important tips on How to speed up website
Using those steps I’ve managed to reduced my website load time from several seconds to only 1-2 seconds (and sometimes less then second). It’s was worth the effort!!
Good day (or night),