Dotcom-Monitor makes it easy to ensure performance, functionality, and uptime of websites, web applications, servers, and APIs. Great for anyone who need for Website Monitoring
Continue reading

Dotcom-Monitor makes it easy to ensure performance, functionality, and uptime of websites, web applications, servers, and APIs. Great for anyone who need for Website Monitoring
Continue reading
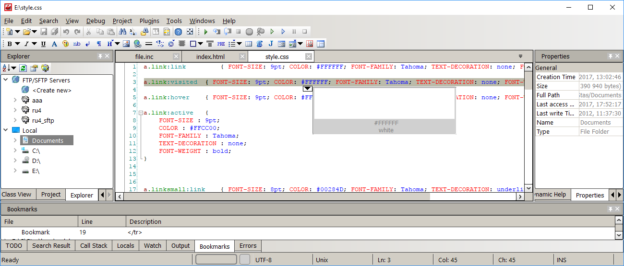
In this article, we suggest you to get acquainted with the free editor of web languages – Codelobster IDE. It is presented on the software market for a long time already, and it wins a lot of fans.
Codelobster IDE allows you to edit PHP, HTML, CSS and JavaScript files, it highlights the syntax and gives hints for tags, functions and their parameters. This editor easily deals with those files that contain a mixed content.
Continue readingThere is a known bug when using Babel with Istanbul (NYC) that when you run coverage it displays coverage problems with
1 | else path not taken |

In this tutorial I will share my WordPress on docker setup. The stack includes WordPress (with mSMTP), MariaDB, Adminer, Backup and Traefik support.
DevOps/IT Specialist, Musician.
IT Manager – Faculty of Exact Sciences, Bar-Ilan University
Personal Website

In this tutorial I will share my WordPress on docker with sSMTP setup. The stack includes WordPress (with sSMTP), MariaDB, Adminer, Backup and Traefik support.
DevOps/IT Specialist, Musician.
IT Manager – Faculty of Exact Sciences, Bar-Ilan University
Personal Website

In the following post I’ll try to show and explain how and why I am using two template engines in every application I’m working on. Also, why and how I am choosing my template engine(s) I’m working with.

One of most frustrating issues I had to figure out when I’ve started to develop for Android was the Context.

Getting the android IP address for Wi-Fi connection using the API is very simple:

centos grails installation tutorial for newbs. for CentOS 6.x (And probably for older/later)

CentOS Groovy installation instruction for newbs.