Summary
Including and customing the facebook Meta inside every page of your website is an important reality in today web. It’s a very easy task to setup, one that must be done quickly as possible.
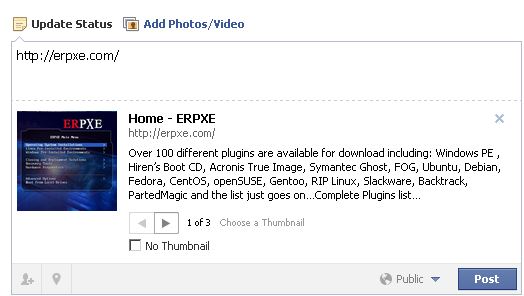
When a page is being shared on facebook, the details for this page are auto-generated by facebook unless specified by the Facebook Meta Tags in the Header of the HTML page.
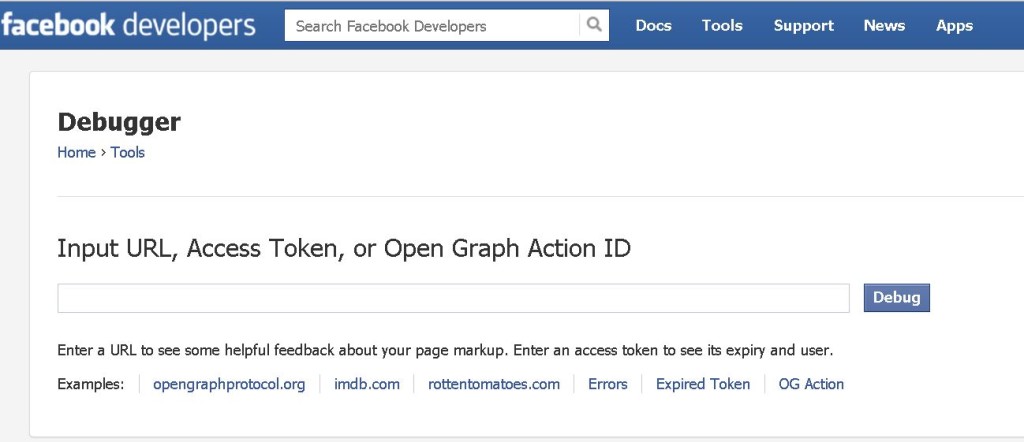
Facebook debugger
During, and after any change, you can test and update Facebook cache with this tool.
You’ll find Facebook Debugger very handy.
You should include those meta in each one of your pages, custom them, and revise on the debugger platform to satisfy your needs.
<head>
<title>Subscribe | ITekBlog</title>
<!-- Basic Meta -->
<meta property="og:title" content="Example Post" />
<meta property="og:type" content="website" />
<meta property="og:url" content="http://www.itekblog.com/subscribe" />
<meta property="og:image" content="http://itekblog.com/...image.png" />
<meta property="og:description" content="Simple description." />
<meta property="og:site_name" content="ITekBlog" />
<!-- Optional Meta -->
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<!-- Correct way to add og:image -->
<meta property="og:image" content="http://itekblog.com/example.jpg" />
<meta property="og:image:secure_url" content="https://secure.itekblog.com/example.jpg" />
<meta property="og:image:type" content="image/jpeg" />
<meta property="og:image:width" content="500" />
<meta property="og:image:height" content="500" />
<!-- Correct way to add og:video -->
<meta property="og:video" content="http://itekblog.com/movie.swf" />
<meta property="og:video:secure_url" content="https://secure.itekblog.com/movie.swf" />
<meta property="og:video:type" content="application/x-shockwave-flash" />
<meta property="og:video:width" content="320" />
<meta property="og:video:height" content="200" />
...
Note: You can add more then one og:image per page and let the user choose, but be noted: i’ve experienced and searched a LOT on the subject, and It’s still unclear to me which image facebook will choose for default on share. If someone knows, leave a comment 🙂
Read more…
You can read in details in the Open Graph Protocol web page
That’s it.
Development Specialist, Artist and Activist
Personal Website