Overview
In this tutorial we will explain how to implement a Google Adsense Responsive Design without violating Google Adsense Policy.
How to
Smartphones and Tablets are becoming more and more an integral part of our life.
Most people use these devices as their main web browsing device as it allows you to browse the web from practically anywhere.
Google Adsense does not support a responsive design by default so you will need to use a client side JavaScript that selects the proper ad to show according to screen width. The main problem with this approach is that Google Adsense policy does not allow you to change anything in the code that they supply with the ad.
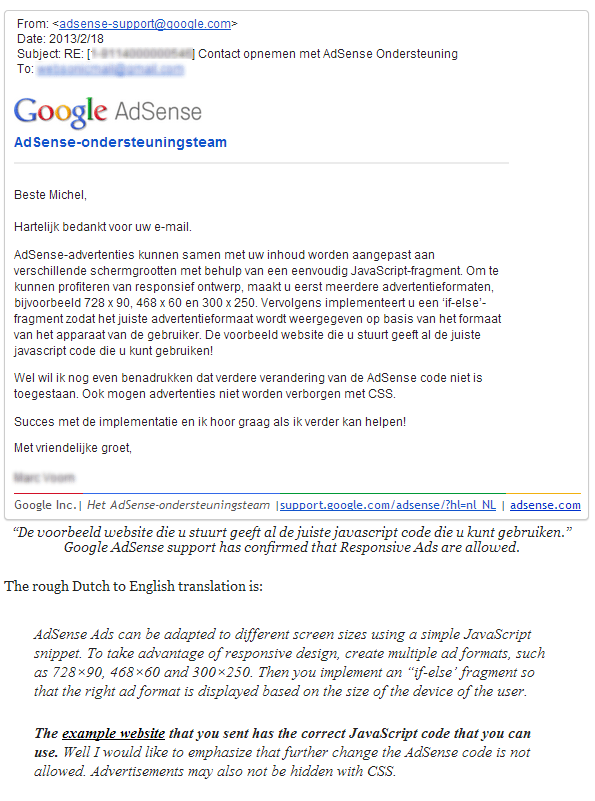
While I was searching the web for a solution to this issue I have found a response from Google Adsense:

The solution was found at www.labnol.org but their JavaScript had a few issues so we fixed it:
<script type="text/javascript"><!--
var width = window.innerWidth || document.documentElement.clientWidth;
google_ad_client = "ca-pub-ID";
/* Desktop Ad */
if (width >= 800) {
google_ad_slot = "AD1-Desktop";
google_ad_width = 336;
google_ad_height = 280;
/* Mobile HD Ad */
} else if ((width < 800) && (width > 350)) {
google_ad_slot = "AD2-Mobile-HD";
google_ad_width = 300;
google_ad_height = 250;
/* Mobile Ad*/
} else {
google_ad_slot = "AD3-Mobile";
google_ad_width = 250;
google_ad_height = 250;
}
//-->
</script>
<script type="text/javascript"
src="http://pagead2.googlesyndication.com/pagead/show_ads.js">
</script>
The Desktop Ad is for a 800 width and above screen resolution.
The Mobile HD Ad is for a 350-800 width screen resolution. (for example Galaxy S3 / Note 2 – screen width – 360)
The Desktop Ad is for a 800 width and above screen resolution. (for example Galaxy S2 / S1 – screen width – 320)
You need to replace:
- ca-pub-ID with your ca-pub-ID
- google_ad_slot with you Ad Code
- google_ad_width with you Ad width
- google_ad_height with you Ad height
DevOps/IT Specialist, Musician.
IT Manager – Faculty of Exact Sciences, Bar-Ilan University
Personal Website

There is a problem with responsive design with adsense code
if you have a text links under the adsense ad in a small resolution the ad will cover the links like in this site:
http://wallpaperevo.com/2013/03/bentley-continental-gt-v8-wallpaper/
try to resize the browser window to a mobile size and then try to click on “Preview Wallpaper” or download you will see that the links are unclickable but when you restore the browser to full screen it will work again.
Do you know how to fix it?